Du kan benytte et spacer-modul til at lave et "overlap", så moduler og bokse lapper ind over hinanden, fx en baggrundsfarve og et billede. Det kan være med til at give lidt ekstra på den visuelle front. Læs her, hvordan du gør.
Hvordan laver man et overlap?
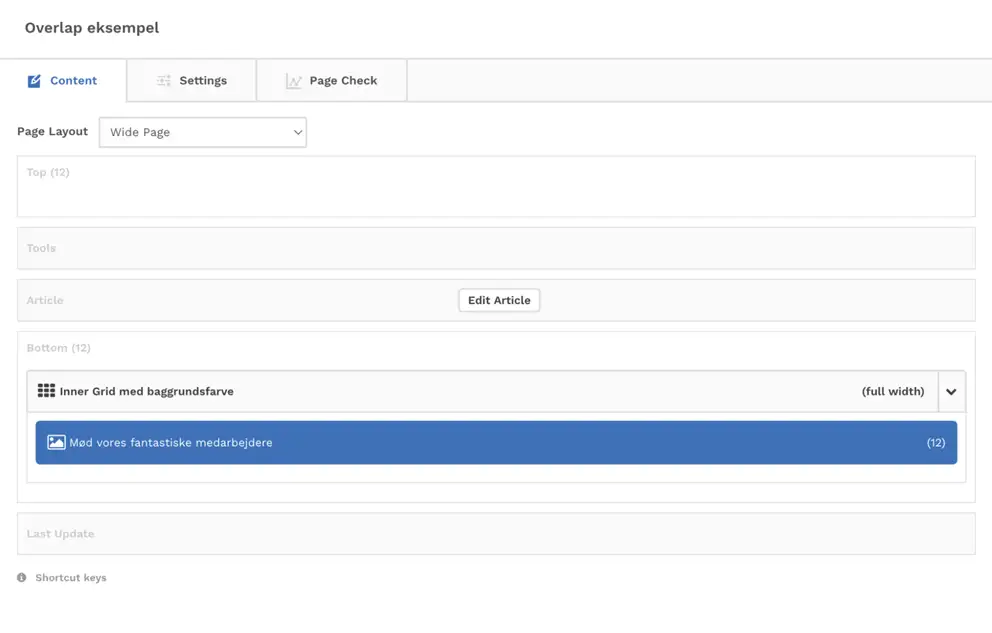
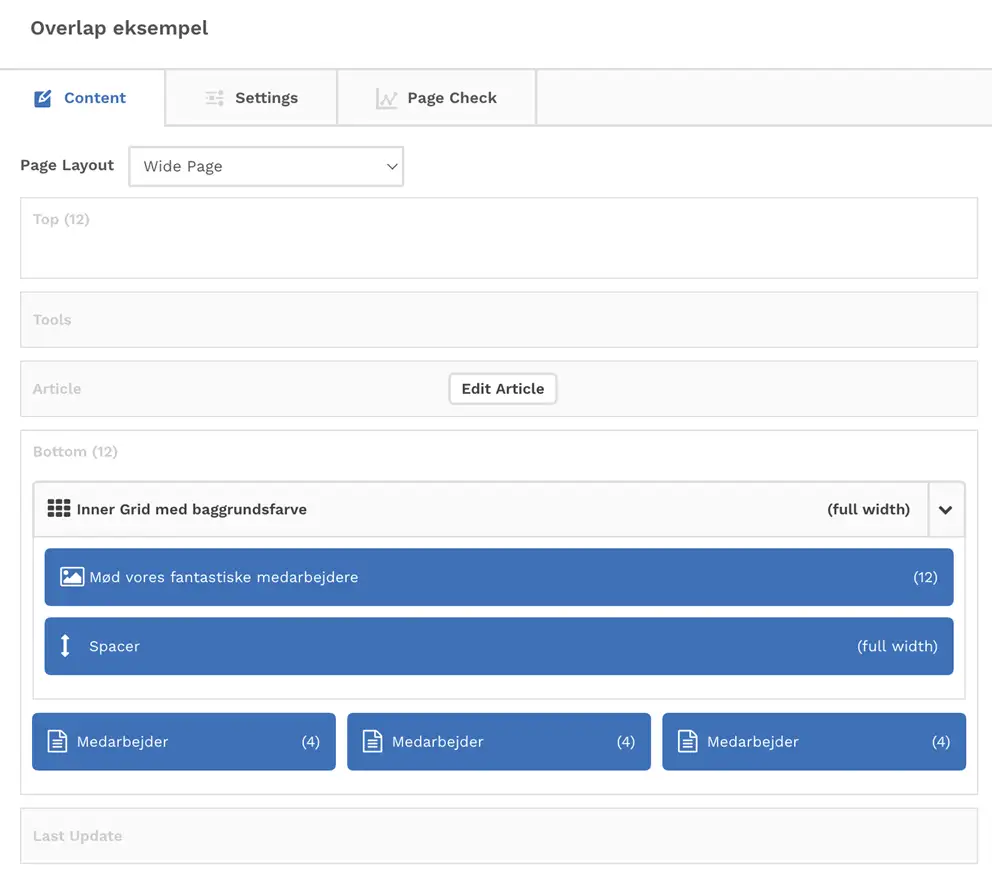
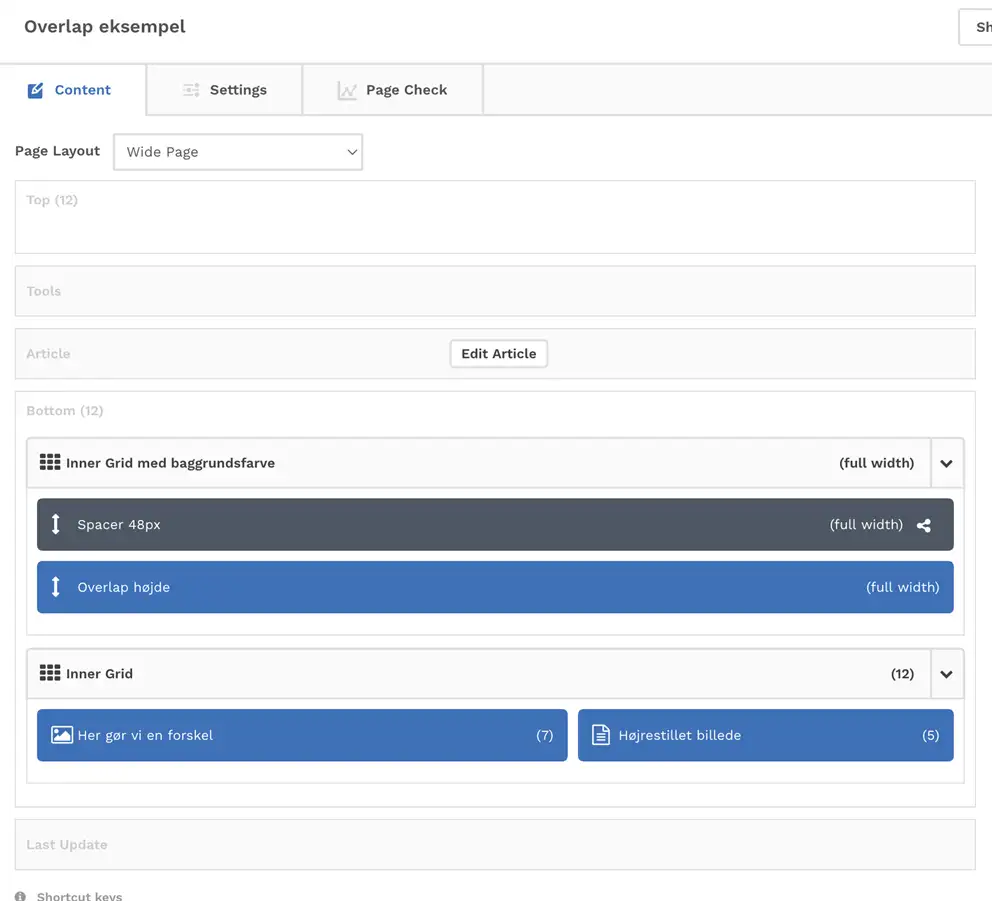
- Lav et inner grid med en baggrundsfarve i fuld bredde, og placér et modul inden i grid’et med den tekst du ønsker:

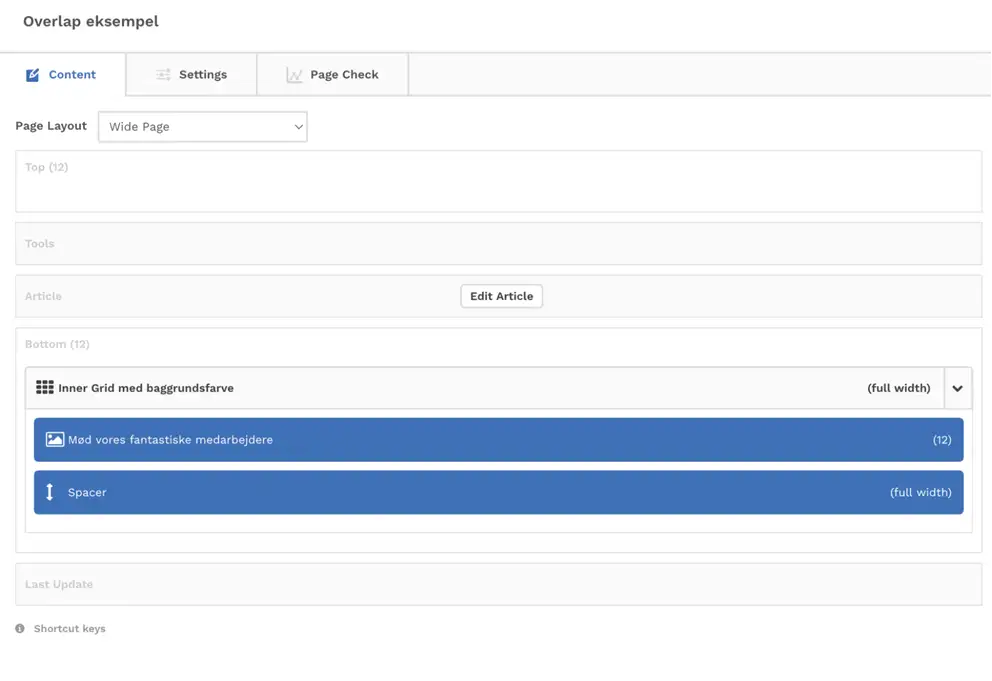
- Placer et spacer modul i fuld bredde nederst i grid’et:

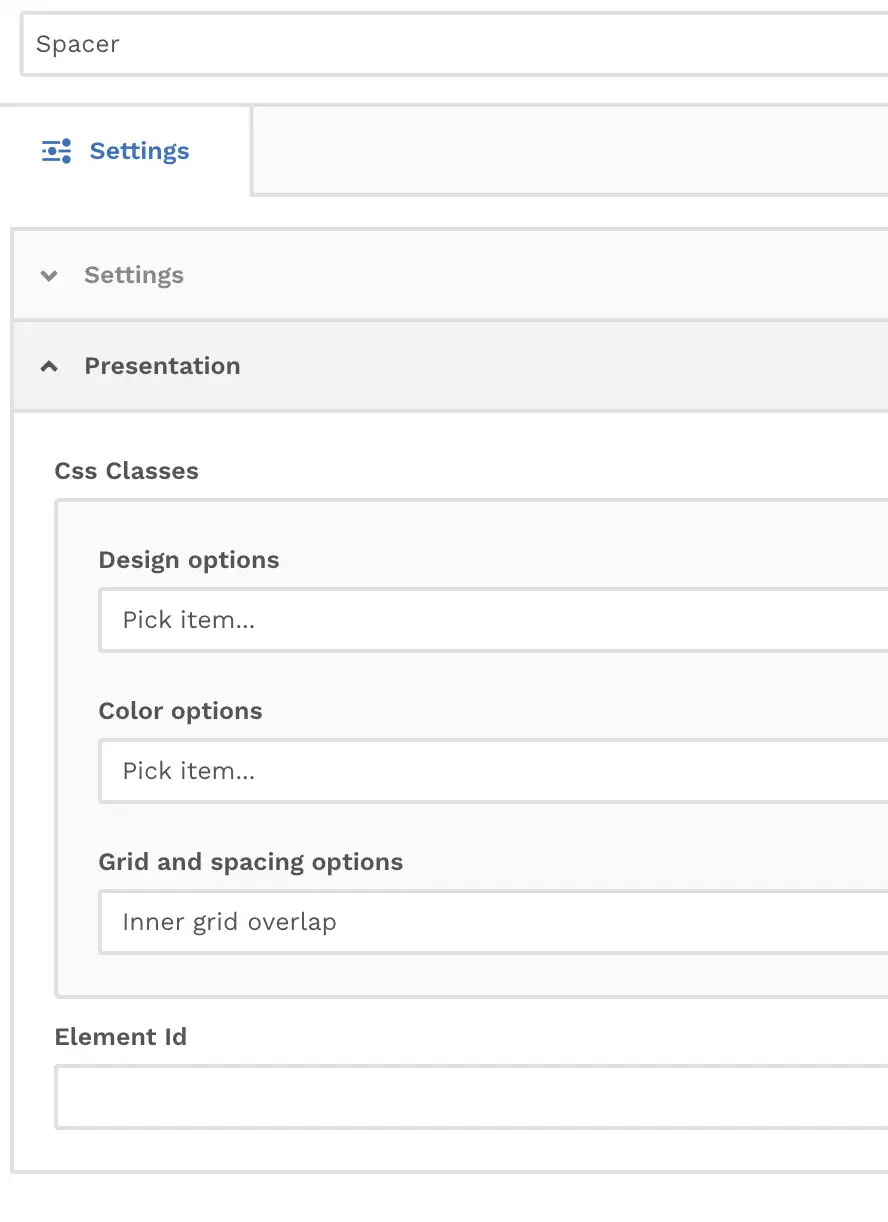
- Dobbeltklik på spacer-modulet, og vælg “Inner grid overlap” indstillingen som vist her:

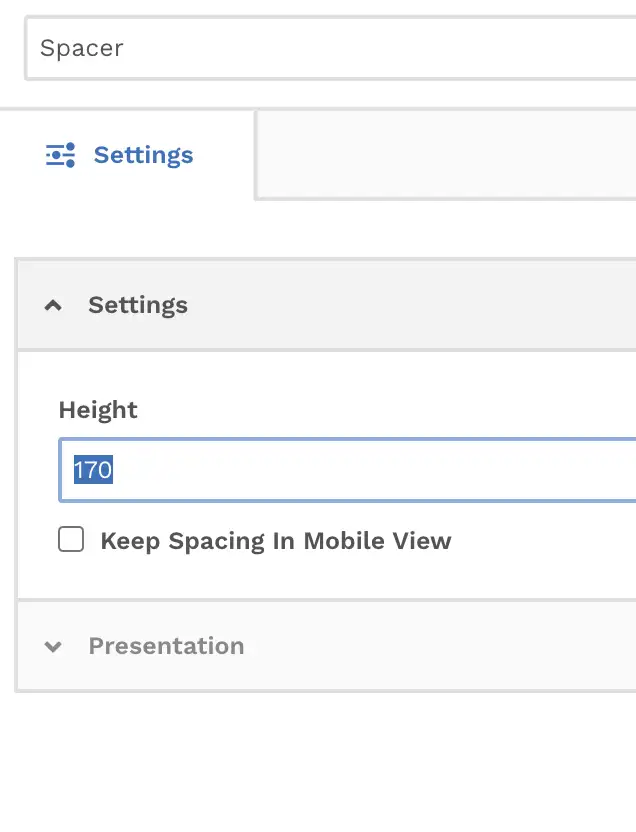
- I “Settings” fanen skal du definere overlappets højde. Eksperimenter med forskellige værdier, når du har gennemført denne guide og se, hvad der fungerer visuelt bedst. Bemærk, at boksenes højde ikke må lappe så meget over hinanden, at de ender med at være sidestillede. Selve overlappet gør nemlig brug af hele bredden, også selvom de overlappende moduler visuelt ikke gør det - og det kan betyde, at links ikke virker.
-

- Placér nu den eller de moduler uden for dit overlap-inner grid, som skal “lappe op” i baggrundsfarven:

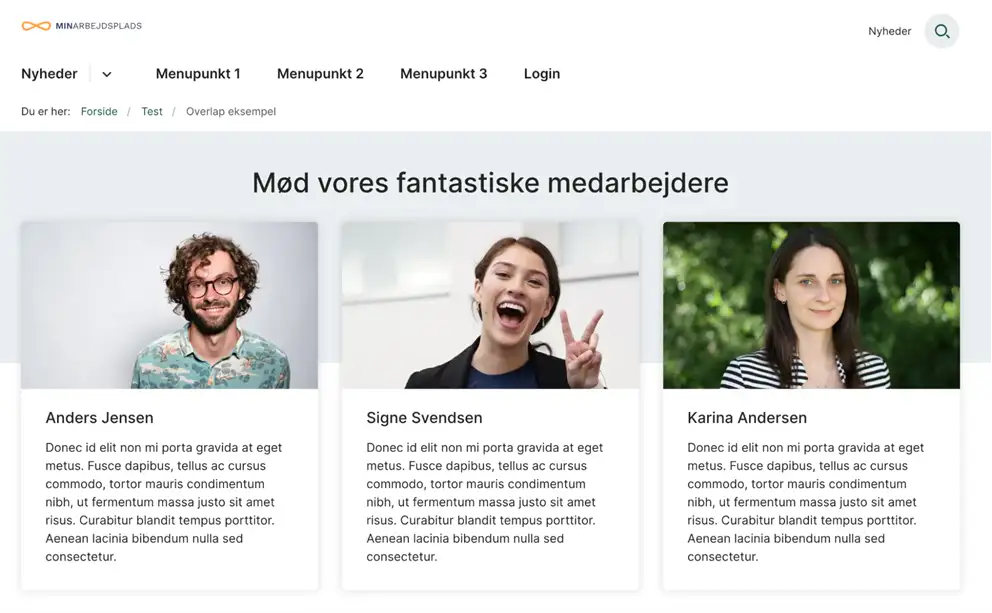
- Du vil nu have et resultat a la dette:

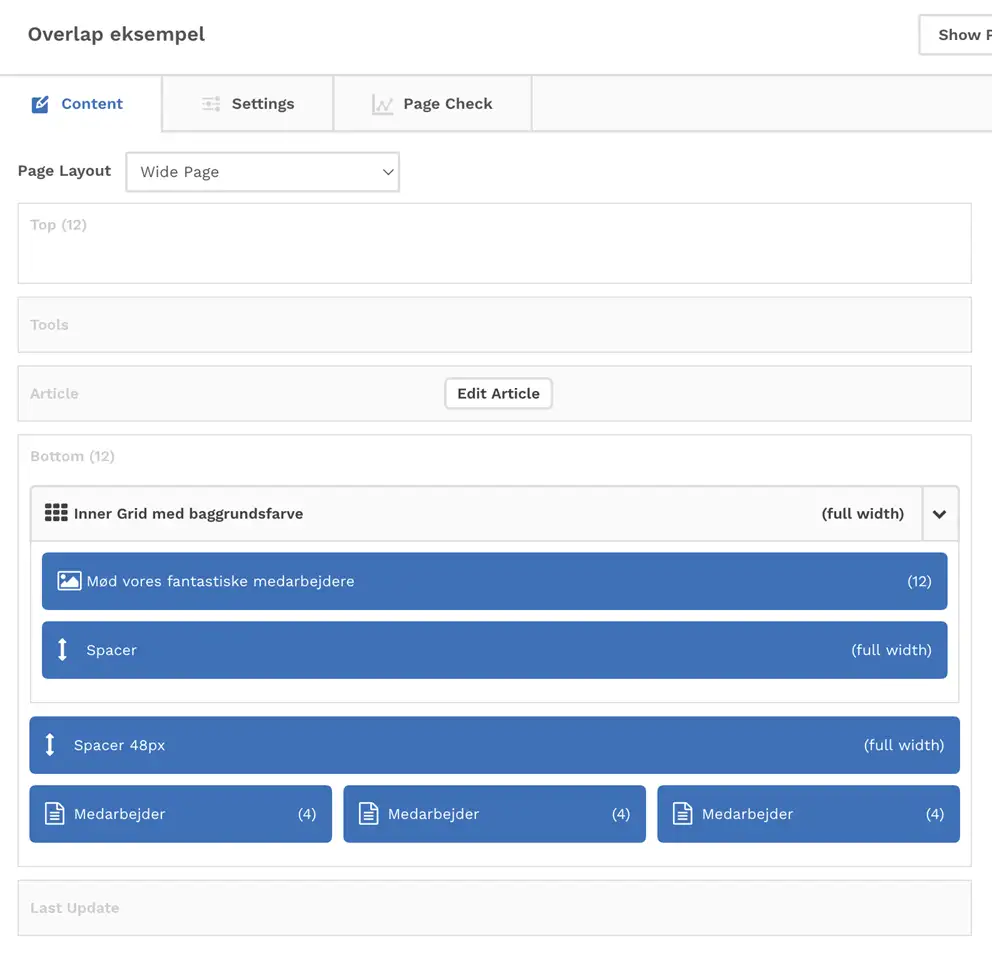
Prøv dig frem med forskellig spacing. I ovenstående eksempel er der f.eks. Ikke meget luft mellem medarbejderne og overskriften. Dette kan løses med et standard spacer-modul, som ikke er indstillet til at være overlapper, som i dette eksempel:

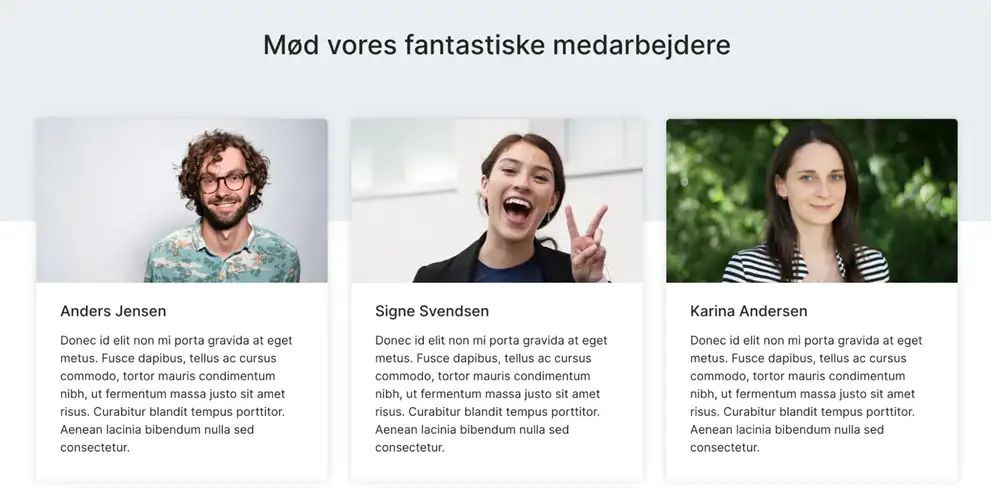
Nu vil der være mere luft mellem medarbejderne og overskriften, som ønsket:

Der er mange måder at bruge et overlap på. F.eks. kan man også overlappe med et stort billede, som vist i dette eksempel:


Mulighederne mange, det er bare om at prøve sig frem!